Empezamos este minitutorial muy sencillo para que veáis que hasta las cosas más simples se pueden enseñar en sencillos pasos.
En este tutorial podréis encontrar una breve explicación paso a paso con texto, además de una imagen para cada paso explicativa en el que veréis el resultado de lo explicado.
Así pues sin más dilación: Cómo crear vuestras userbars/minifirmas para foros.
Empezaremos con los “ingredientes” esenciales:
- Photoshop CS (Cualquier versión es buena).
- Renders.
- Tiempo: Unos 10-15 minutos.
- Renders.
- Tiempo: Unos 10-15 minutos.
¡Un momento! ¿Qué es un render? Para aquellos que no sean muy expertos en la materia de diseño un render es aquella imagen que carece de fondo, es decir, tiene el fondo transparente de manera que solo está el “personaje” u objeto en cuestión.
Bien, para el desarrollo de este tutorial voy a utilizar esta imagen:

¿A que es genial? Bien, una vez elegida la imagen pasemos a la los pasos.
PASO 01: Creación del archivo.
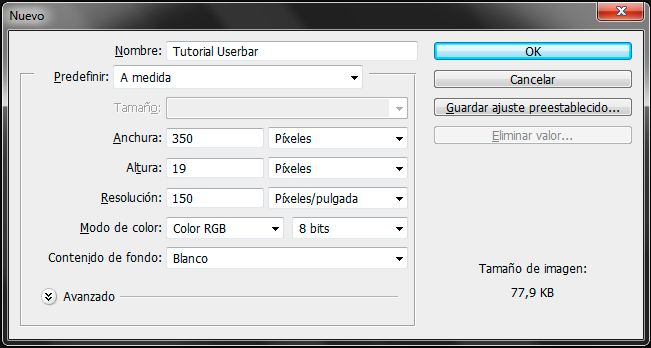
Abrimos el photoshop y creamos un nuevo archivo (Archivo/Nuevo) de tamaño 350px de largo y 19px de ancho. No hay un estándar predefinido pero este es el tamaño base.

PASO 02: Fondo
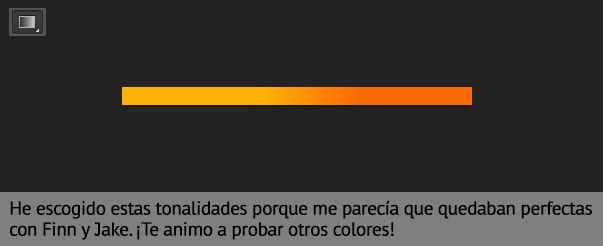
Elegimos uno que se adecue con el estilo de nuestra imagen. Aconsejo utilizar la herramienta degradado que queda bastante mejor, e incluso podéis usar otra imagen de fondo. ¡Para gustos colores!

PASO 03: Rayitas
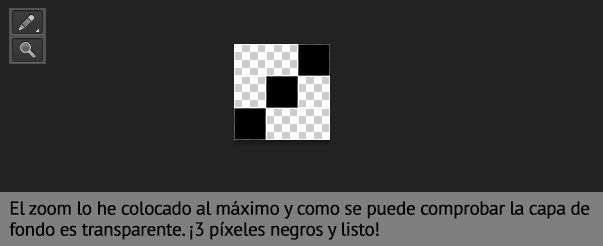
Bien, uno de los distintivos de estas firmas son las rayas que tienen finitas a lo largo de toda la firma. Creamos un nuevo documento (Archivo/Nuevo) de 3px de ancho y 3px de largo. Hacemos zoom para trabajar bien con el archivo diminuto.
Primero que todo creamos una nueva capa y eliminamos el fondo. A continuación, escogemos la herramienta lápiz (Si no la tenéis a la vista pulsad con el derecho sobre la herramienta pincel) y con el color negro rellenamos los píxeles de la diagonal, de este modo:

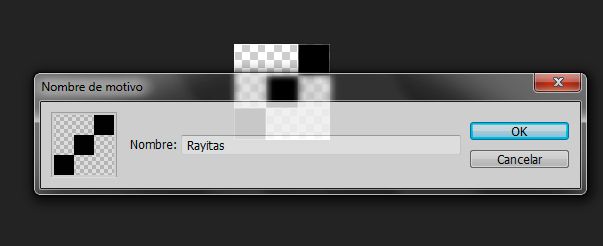
PASO 04: Definición de Motivo
Vamos a pulsar sobre Edición/Definir motivo... y guardamos esta imagen con el nombre que queramos. Como soy tan original lo guardaré como “Rayitas”.

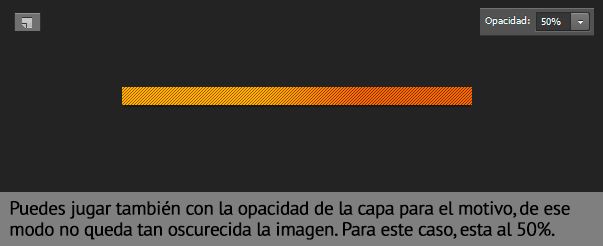
PASO 05: Rellenando con el Motivo
Una vez definido el motivo, volvemos a nuestro archivo principal. Aconsejo crear una nueva capa para el motivo, de modo que si cometemos algún error siempre podemos rectificarlo. Pulsamos sobre Edición/Rellenar y en Contenido buscamos Motivo. Ahí seleccionamos el motivo que acabamos de crear.

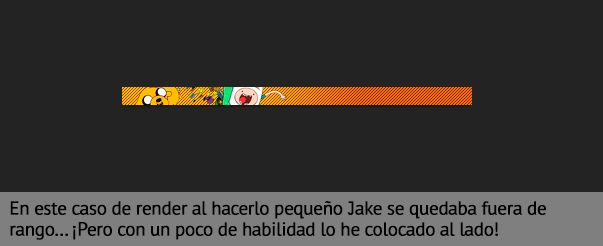
PASO 06: Colocando la imagen
Aquí tienes que jugar con el tamaño de la imagen ya que el espacio que tenéis para trabajar es muy reducido.

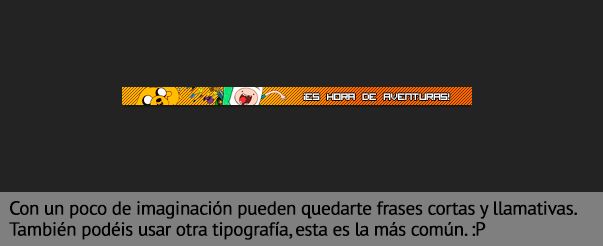
PASO 07: Frase llamativa
hay que pensar en. Primero que todo aconsejo usar la tipografía “Visitor TT2 BRK” que es la usada en estas firmas. La ponemos a tamaño de letra 8px, color blanco, y como efecto de capa le colocamos un contorno de 1px de color negro.
Nos volcamos en pensar una frase que colocar en la minifirma. Como tengo una imagen de Hora de Aventuras podemos colocar “Hora de Aventuras Fan”, “Jake el Perro” o cosas por el estilo. E incluso para indicar que eres usuario de un blog o foro, como “Formándote Online User”.

PASO 08: Últimos retoques
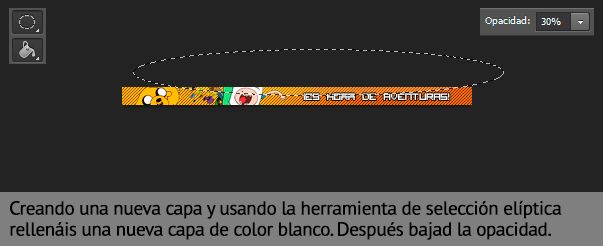
Si queréis ir más allá, podéis incluir un efecto de luz con el marco elíptico, tal y como explico en la imagen a continuación.

PASO 09: ¡FIN!
¡Listo! Ya tenemos nuestra imagen terminada y lista para ser colgada en nuestras firmas de foros. Podéis guardar el archivo .psd para volver a editar tantas veces como queráis vuestra firma, y para colgarla en internet guardando la imagen como .jpg os servirá.

Aquí tenéis los recursos que he empleado para la realización del tutorial, para que probéis a hacerlo vosotros mismos. Es un .rar con el render y la tipografía usada para la frase.
Y esto es todo. Espero que os haya servido este pequeño tutorial y que veáis que podéis sacar grandes resultados con cosas tan simples como una pequeña firma.







0 comentarios:
Publicar un comentario